Related to WCAG 2.1 level AA criteria 4.1.3: status messages
https://www.w3.org/TR/WCAG21/#status-messages
Status message is not automatically announced by the screen reader.
Element:
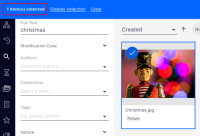
- "1 item(s) selected"
Location:
- "Toolbar" that appears on selecting an item from the search results.
Steps to reproduce:
1. Hover on an item in the "Search result" section
2. "Select" icon appears
3. Activate the "Select" icon button
4. A toolbar appears towards the top of the page, with message "1 item(s) selected" and additional controls.
5. Observe "select" icon now appears on all the items in the "Search" results section
6. On activating the "select" icon for multiple search items, the status gets updated to "2 items selected" and so on.
Recommendation to fix
RULE :
Status messages MUST be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
HOW TO FIX:
Fix this issue by using an ARIA live region so screen readers can automatically announce the status message content.
<div aria-live="assertive">Your form was successfully submitted</div>
<div role="alert">Please correct the errors below to continue</div>
REFERENCE:
Deque University:https://dequeuniversity.com/class/dynamic-updates2/notify-users/aria-live
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/status-messages
BACKGROUND:
When a status message is added to a webpage, screen reader users will likely not know about the message if focus is not moved to the message. Often it is not desirable to interrupt a user's workflow to move focus to a status message, so people who are blind must be alerted programmatically to the presence of the status message. When a programmatic means of identifying the presence of status messages in used, assistive technologies such as screen readers are able to alert users to the presence of the message.
NOTE: Status messages are defined as a change in content that is not a change of context (i.e. moving focus to a message) that provides information to the user on: 1) the success or results of an action ("Your form was successfully submitted"), 2) the loading state of an application ("processing your data request"), 3) the progress of a process ("50% complete"), or 4) the existence of errors ("Please correct the errors below to continue").ta request"), 3) the progress of a process ("50% complete"), or 4) the existence of errors ("Please correct the errors below to continue").