Studio-side
- in Studio create a custom document type with a custom schema.
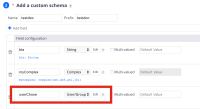
- add a custom property referencing a user/group directory (see schema1.png and schema2.png)
- in Designer generate forms for the document type
- replace the content of the edit form with the following:
<!-- `nuxeo-testdoc-edit-layout` @group Nuxeo UI @element nuxeo-testdoc-edit-layout --> <dom-module id="nuxeo-testdoc-edit-layout"> <template> <style> *[role=widget] { padding: 5px; } </style> <nuxeo-input role="widget" value="{{document.properties.dc:title}}" label="Title" type="text"></nuxeo-input> <nuxeo-user-suggestion role="widget" value="{{document.properties.testdoc:userChose}}" label="Test" search-type="USER_GROUP_TYPE" selection-formatter="{{_selectionFormatter_user}}" ></nuxeo-user-suggestion> </template> <script> Polymer({ is: 'nuxeo-testdoc-edit-layout', behaviors: [Nuxeo.LayoutBehavior], properties: { /** * @doctype TestDoc */ document: { type: Object, }, }, _selectionFormatter_user(user) { console.log(user); var texte = '<iron-icon icon="nuxeo:user" class="avatar"></iron-icon>' + user.firstName + ' ' + user.lastName + ' (' + user.company + ')'; console.log('_selectionFormatter_objContact : ' + user.username + '//' + user); console.log(texte); return texte; } }); </script> </dom-module>
Server-side
- synch the project
- log in
- create a user
- create a workspace
- create a document of custom type (see Studio part)
- select the user previously created
- observe the format is the custom one (see selectFormat.png)
- save the document
- edit the document again
- observe the value is not formatted as expected (see unformattedSelect.png)
This should work without any additional development.
- duplicates
-
ELEMENTS-869 Fix nuxeo-user-suggestion with prefixed mode enabled
-
- Resolved
-
- is related to
-
ELEMENTS-912 Fix nuxeo-user-suggestion in selection display in edit mode
-
- Resolved
-