-
Type:
Task
-
Status: Resolved
-
Priority:
Critical
-
Resolution: Done
-
Component/s: Web UI
-
Epic Link:
-
Sprint:nxAI Sprint 11.1.9, nxAI Sprint 11.1.10, nxAI Sprint 11.1.11
-
Story Points:3
When a field has one or several document references and we are trying to suggest on that field in a form, we need to present the suggestion accordingly and with enough data that would properly identify the document.
Initial proposal
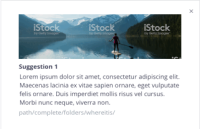
Thumbnail, title and path. (with ellipses and full text on tooltip)
Problems
This element will be inserted in forms, eventually complex and for this reason, it should be kept the simplest possible, avoiding unnecessary noise and confusion to the user.
Ideally, the size of the element should not be very big.
If mouseover, the time that will be expected to reveal the further information should be taken under consideration - this might compromise the success of the solution.
Possible Solutions
The suggestion pills may get to big if we include all the proposed information, but the client may configure it to see only what he wants.
Conclusions
The user should be clearly informed of this extra feature, and for that reason, a simple mouseover might get evasive and poorly informative. A split button should be considered. If clicking the arrow icon, reveals the extra info, if clicks on the remaining area of the tag, this suggestion will be selected and incorporated on the input area of the field.
Edge cases with very long blocks of text should be considered, and if so, we should include a show more/show less and scrollbar if necessary.
Iteration and design exploration: https://nuxeo.invisionapp.com/freehand/document/at6U2fFfz
Navigation between screens: https://nuxeo.invisionapp.com/d/main#/console/17697929/366925920/preview
Specifications
- Drop area max:
200x250
If less:
it should adjust to the content
including a margin around the content of 10px
If more: include a scrollbar
- Image container:
Max height 72
Max width 216px
Closes if user clicks outside the area or on the close icon
3 different text styling (10px size all)
maximum 200characters on description
Handoff inspect CSS & elements: https://nuxeo.invisionapp.com/d/main#/console/17697929/366925920/inspect
- is related to
-
DESIGN-463 Improve UI feedbaack on suggestions confidence
-
- Resolved
-
- is required by
-
 AICORE-195
Document suggestion
AICORE-195
Document suggestion
-
- Resolved
-