The state of an ACTIVE user interface component does not have at least a 3 to 1 luminosity contrast ratio with either the inner or outer adjacent background.
Element Name: Selected Table view/ Grid view
Location: In Main region of the page
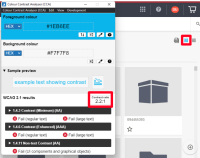
Contrast details:
Foreground color: #1EB6EE
Background color: #F7F7F8
Ratio: 2:2:1
Recommendation to fix
RULE :
The visual state of an active user interface component MUST have sufficient contrast of 3 to 1 with the adjacent background. Exceptions exist.
HOW TO FIX:
Fix this issue by adjusting the visual focus indicator or state indicator (e.g. selected, checked, pressed, etc.) of the user interface component and/or background to increase the contrast with either the inner or outer adjacent background to at least 3 to 1.
REFERENCE:
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast
BACKGROUND:
People who have low vision or are colorblind may have difficulty perceiving that an element is interactive or what its state is - e.g. whether it has keyboard focus, is selected/checked/pressed, etc. - if the contrast between the element boundaries and/or state indicators and its background or adjacent colors is insufficient. When an interactive element's visual boundaries and state indicators have adequate contrast, people who have low vision or are colorblind are more likely to be able to perceive which elements on the screen are interactive and what their current state is.
- links to