-
Type:
Improvement
-
Status: Resolved
-
Priority:
Major
-
Resolution: Cannot Reproduce
-
Affects Version/s: None
-
Fix Version/s: None
-
Component/s: A11y
-
Tags:
-
Sprint:UI - 2022-13
Where to find:
- Browse to a workspace
- Create a file
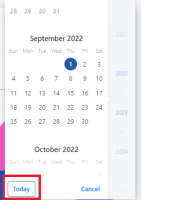
- in the creation dialog, use the date picker, e.g. for the "expires" field
The state of an ACTIVE user interface component does not have at least a 3 to 1 luminosity contrast ratio with either the inner or outer adjacent background.
Element Name:
1. The focus indicator for the following buttons:
- "Today" and "Cancel" buttons at the bottom
- All the date buttons (that is "1", "2", "3", etc)
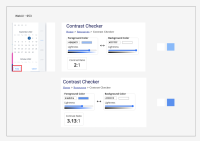
Focus Indicator Color: #8ABAF9
Adjacent Color: #FFFFFF
Contrast Ratio: 2:1
Location of the element: In the Calendar
Recommendation to fix
RULE :
The visual state of an active user interface component MUST have sufficient contrast of 3 to 1 with the adjacent background. Exceptions exist.
HOW TO FIX:
Fix this issue by adjusting the visual focus indicator or state indicator (e.g. selected, checked, pressed, etc.) of the user interface component and/or background to increase the contrast with either the inner or outer adjacent background to at least 3 to 1.
REFERENCE:
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast
BACKGROUND:
People who have low vision or are colorblind may have difficulty perceiving that an element is interactive or what its state is - e.g. whether it has keyboard focus, is selected/checked/pressed, etc. - if the contrast between the element boundaries and/or state indicators and its background or adjacent colors is insufficient. When an interactive element's visual boundaries and state indicators have adequate contrast, people who have low vision or are colorblind are more likely to be able to perceive which elements on the screen are interactive and what their current state is.