The visual boundary of an ACTIVE user interface component does not have at least a 3 to 1 luminosity contrast ratio with either the inner or outer adjacent background.
Element:
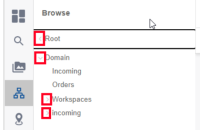
"Chevron" icon
Location:
"Chevron" icon present beside the nodes such as "Root", "Domain", "Workspace" etc. in the Navigation Treeview component
Currently, the "Chevron" icon lacks sufficient color contrast ratio to it's background.
Current color contrast ratio of the "Chevron" icon to the background: 1.5:1
Chevron icon color: #D1D1D1
Background color: #FFFFFF
Recommendation to fix
RULE :
Any visual boundary that indicates an active user component's hit area (the region where a pointer can activate the control) MUST have sufficient contrast of 3 to 1 with the adjacent background. Exceptions exist.
HOW TO FIX:
Fix this issue by adjusting the user interface component boundary and/or background to increase the contrast with either the inner or outer adjacent background to at least 3 to 1.
REFERENCE:
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast
BACKGROUND:
People who have low vision or are colorblind may have difficulty perceiving that an element is interactive or what its state is - e.g. whether it has keyboard focus, is selected/checked/pressed, etc. - if the contrast between the element boundaries and/or state indicators and its background or adjacent colors is insufficient. When an interactive element's visual boundaries and state indicators have adequate contrast, people who have low vision or are colorblind are more likely to be able to perceive which elements on the screen are interactive and what their current state is.