In grid view, make selection status reported by screen readers
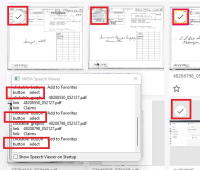
The checkbox does not indicate whether the document is selected or not.
Expected: checked / unchecked status is reported.
<iron-icon id="icon"></iron-icon>
__________________________________
The custom checkbox element is missing a role and/or checked state.
Element Name: Checkbox present at each search result
Location: In main region of the page.
NVDA is narrating as the state of the control as selected
Recommendation to fix
RULE :
The name, role, value, states, and properties of user interface components MUST be programmatically determinable by assistive technologies.
HOW TO FIX:
Fix this issue by using ONE of the following techniques:
1. Use the HTML <input type="checkbox"> element with a programmatic label.
2. Use the ARIA method:
a. Use the role="checkbox" attribute on the checkbox container.
b. Use the aria-checked="true"/"false" attribute to convey the checked/unchecked state.
c. Provide a programmatic label by using the aria-labelledby attribute or aria-label attribute or wrapping the visible label inside the checkbox element.
<div role="group" aria-labelledby="pizza">
<h3 id="pizza">Pizza Toppings</h3>
<div class="check" role="checkbox" aria-checked="true" aria-labelledby="pep" tabindex="0"></div>
<div id="pep">Pepperoni</div>
<div class="check" role="checkbox" aria-checked="false" aria-labelledby="ham" tabindex="0"></div>
<div id="ham">Ham</div>
<div class="check" role="checkbox" aria-checked="true" aria-labelledby="olive" tabindex="0"></div>
<div id="olive">Black olives</div>
<div class="check" role="checkbox" aria-checked="false" aria-labelledby="mushroom" tabindex="0"></div>
<div id="mushroom">Mushrooms</div>
</div>
REFERENCE:
WAI-ARIA Authoring Practices: https://www.w3.org/TR/wai-aria-practices-1.1/#checkbox
BACKGROUND:
Every user interface control must have a role to convey what type of control it is for screen reader and other assistive technology users. Native HTML elements - such as <button>, <a>, <input>, <select> - already have a role, so nothing more needs to be done. If you create a custom version of a native HTML element or a custom control or widget that does not have a native HTML equivalent, you must add the relevant role(s) using ARIA as well as expected keyboard interactions.
- links to