-
Type:
Bug
-
Status: Open
-
Priority:
Major
-
Resolution: Unresolved
-
Affects Version/s: 3.0.6
-
Fix Version/s: None
-
Component/s: A11y
-
Epic Link:
-
Tags:
Related to WCAG 2.1 level AA criteria 1.4.12
https://www.w3.org/TR/WCAG21/#text-spacing
The spacing between letters, words, lines of text and/or paragraphs cannot be adjusted.
Element:
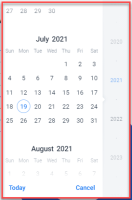
- Calendar week names, dates, years, months
RULE :
The spacing between letters, words, lines of text and paragraphs MUST be adjustable.
HOW TO FIX:
Fix this issue by allowing users to override text spacing styles by providing flexibility in the height and width of content containers. Some common techniques include:
1. Size containers to a have a value greater than the default width of the text. Small areas of text (such as navigation bars) need to have sufficient space within each box so that words and characters do not expand out of their containers.
2. Use the inline-block value of the CSS display property and do not set negative margins to help allow for spacing overrides.
3. Do not set the CSS height property, it can help ensure paragraphs are able to expand.
REFERENCE:
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/text-spacing
BACKGROUND:
Some people with vision, reading, and cognitive disabilities have trouble reading particular fonts or font weights, or need more space between letters, words, or paragraphs to effectively read text content. Text content and containers should be styled so that they give the user the flexibility to adjust line spacing (to at least 1.5 times the font size), paragraph spacing (to at least 2 times the font size), letter spacing (to at least 0.12 times the font size) and word spacing (to at least 0.16 times the font size) without truncating or overlapping content. Allowing for flexibility in text spacing allows users to apply their own stylesheet, bookmarklet, extension, or application to adjust spacing and/or fonts to meet their personal needs.