-
Type:
 Epic
Epic
-
Status: Resolved
-
Priority:
Major
-
Resolution: Done
-
Affects Version/s: None
-
Fix Version/s: 73.22
-
Component/s: Ergonomy / UX / UI
-
Tags:
Overview
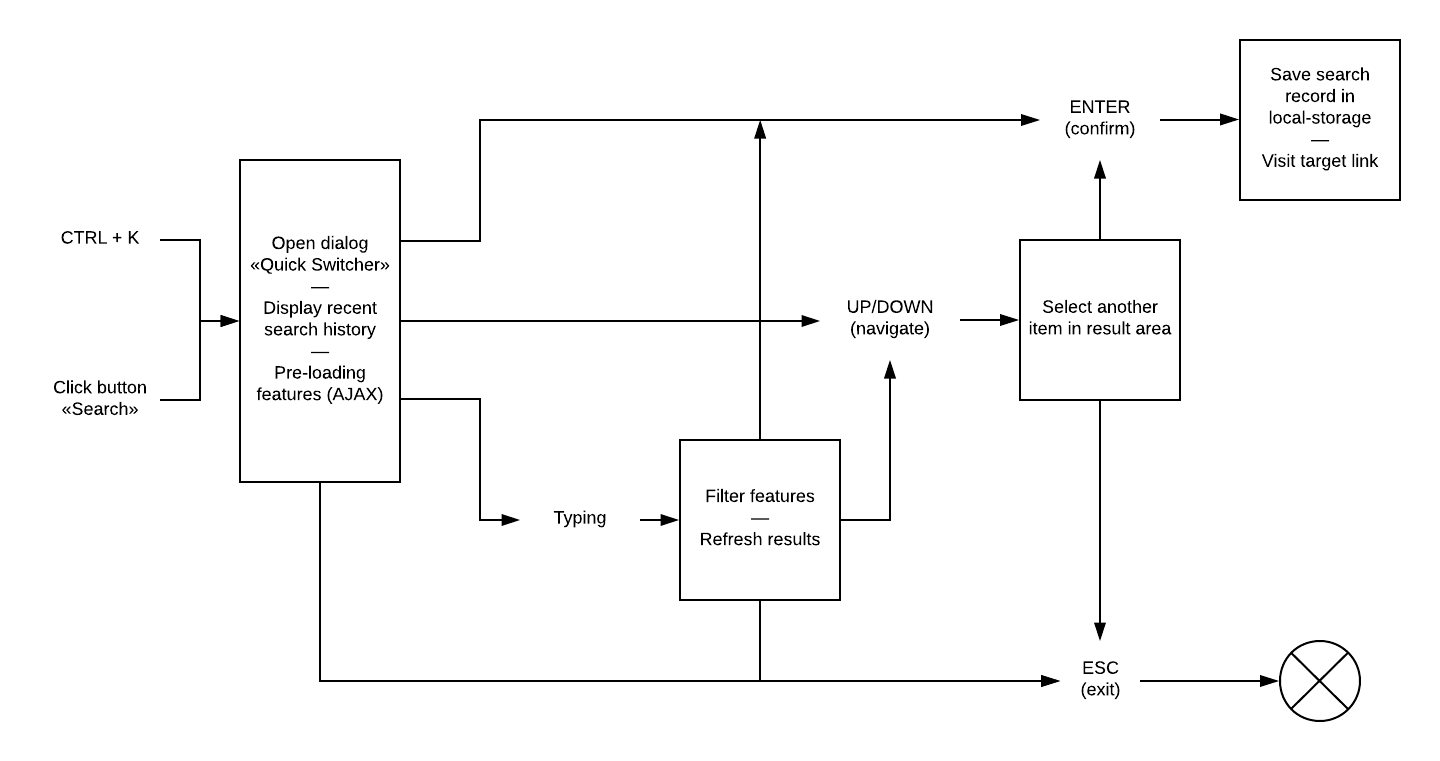
Jump between any Studio feature or menu option in a snap by typing its name. This action can be triggered by clicking the button, or using shortcut CTRL + K (Windows/Linux) / CMD + K (Mac)

Display Mechanism
Quick Switcher provides suggestions for all the features and layouts in Studio, including feature types (Modeler), feature configurations (Modeler), layouts (Designer). Suggestions are fetched each time Quick Switcher is opened, they are fetched via REST API. Then, the results are stored as in-memory data on the client side as JavaScript objects. There's no persistence or caching mechanism in client's browser—each time the dialog is opened, new XHR will be created. ![]() Elastic Search or any other server side indexation technologies are not used.
Elastic Search or any other server side indexation technologies are not used.
Quick Switcher display two types of items:
- Latest 5 history items (before search)
- Suggestions matched user's search query (during search)
For the history part, data are persisted in user's browser as LocalStorage. We maintain one item per project in local storage. Each item has at most 5 entries containing the search query and the timestamp. We also guarantee that the search queries are unique. If keyword "foo" has been searched twice, only the most recent one will be persisted. The key of the local storage matches the following naming convention:
nos.studio.searchHistory.$PROJECT_ID
History is persisted only when user is about to visit a selected item. Canceling Quick Switcher (quit normally) won't change search history.
Navigation
Both keyboard and mouse are used for suggestions navigation.
- Key UP will navigate to the previous item
- Key DOWN will navigate to the next item
- Key ENTER will let browser visit the current selected item
- Mouse click will let browser visit the hand-over item
Contextual Help
There're two types of contextual help in Quick Switcher: keyboard tips and general tips.
- Keyboard tips are ONLY displayed when Quick Switcher is opened via button
- General tips are always displayed
Dependencies
- Native Polymer elements
- https://github.com/jeancroy/fuzz-aldrin-plus for search
- is required by
-
NXDOC-1651 Document Quick Switcher
-
- Resolved
-
-
NXDOC-1652 Update tutorials to use quick switcher
-
- Resolved
-
- links to

