-
Type:
Bug
-
Status: Resolved
-
Priority:
Blocker
-
Resolution: Cannot Reproduce
-
Affects Version/s: None
-
Fix Version/s: None
-
Component/s: Studio Designer
-
Sprint:nxNest Sprint 9.10.2
-
Story Points:3
Steps to reproduce:
- Access to View designer
- Click on UI actions
- Click on Actions
- Click on Add button on right bottom corner
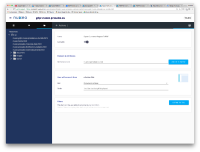
- Fill the form:
- Name: ExportCustomerRequestToPDF
- Element to bind: nuxeo-operation-button
- Slot: Document action
- Click on Save icon on right top corner
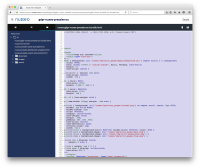
The actions is not created and the bundle file is replaced by and error page and all their content is lost.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Page non trouvée</title> <style type="text/css"> <!-- body { background: url("/nuxeo/img/error_pages/page_background.gif") repeat scroll 0 0 transparent; color: #999; font: normal 100%/1.5 "Lucida Grande", Arial, Verdana, sans-serif; margin: 0; text-align: center } .container { margin: 2em auto; text-align: center; width: 70% } h1 { color: #000; font-size: 150%; margin: 3.5em 0 .5em 0 } h2 { color: #b20000; font-size: 110%; margin: 1em } h1, h2 { font-weight: bold } p { max-width: 600px; margin: .4em auto } a.block { background: url("/nuxeo/img/error_pages/refresh.png") no-repeat scroll center 10px #fff; border: 1px solid #ddd; border-radius: 5px; color: #00729c; display: inline-block; font-weight: bold; margin: .4em; padding: 3em .5em .8em; text-align: center; text-decoration: none; vertical-align: top; width: 7em } a.block:hover { background-color: #e9f1f4; border-color: #e9f1f4; color: #000 } a.block.back { background-image: url("/nuxeo/img/error_pages/back.png") } a.block.stack { background-image: url("/nuxeo/img/error_pages/show.png") } a.block.dump { background-image: url("/nuxeo/img/error_pages/view.png") } .block img { display: block; margin: 0 auto } .links { margin: 2em 0 0 0 } .links span { display: inline-block; font-size: 85% } --> </style> <script language="javascript" type="text/javascript"> function toggleError(id) { var style = document.getElementById(id).style; if ("block" == style.display) { style.display = "none"; document.getElementById(id + "Off").style.display = "inline"; document.getElementById(id + "On").style.display = "none"; } else { style.display = "block"; document.getElementById(id + "Off").style.display = "none"; document.getElementById(id + "On").style.display = "inline"; } } </script> </head> <body> <div class="container"> <h1>La page demandée est introuvable.</h1> <p>La page que vous avez demandée a été déplacée ou supprimée. Cliquez sur les liens ci-dessous pour retourner sur l'application.</p> <div class="links"> <a class="block back" href="/nuxeo/"> <span>Retourner à la page d'accueil</span> </a> <a class="block change" href="/nuxeo/logout"> <span>Se déconnecter</span> </a> </div> </div> </body> </html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Page non trouvée</title> <style type="text/css"> <!-- body { background: url("/nuxeo/img/error_pages/page_background.gif") repeat scroll 0 0 transparent; color: #999; font: normal 100%/1.5 "Lucida Grande", Arial, Verdana, sans-serif; margin: 0; text-align: center } .container { margin: 2em auto; text-align: center; width: 70% } h1 { color: #000; font-size: 150%; margin: 3.5em 0 .5em 0 } h2 { color: #b20000; font-size: 110%; margin: 1em } h1, h2 { font-weight: bold } p { max-width: 600px; margin: .4em auto } a.block { background: url("/nuxeo/img/error_pages/refresh.png") no-repeat scroll center 10px #fff; border: 1px solid #ddd; border-radius: 5px; color: #00729c; display: inline-block; font-weight: bold; margin: .4em; padding: 3em .5em .8em; text-align: center; text-decoration: none; vertical-align: top; width: 7em } a.block:hover { background-color: #e9f1f4; border-color: #e9f1f4; color: #000 } a.block.back { background-image: url("/nuxeo/img/error_pages/back.png") } a.block.stack { background-image: url("/nuxeo/img/error_pages/show.png") } a.block.dump { background-image: url("/nuxeo/img/error_pages/view.png") } .block img { display: block; margin: 0 auto } .links { margin: 2em 0 0 0 } .links span { display: inline-block; font-size: 85% } --> </style> <script language="javascript" type="text/javascript"> function toggleError(id) { var style = document.getElementById(id).style; if ("block" == style.display) { style.display = "none"; document.getElementById(id + "Off").style.display = "inline"; document.getElementById(id + "On").style.display = "none"; } else { style.display = "block"; document.getElementById(id + "Off").style.display = "none"; document.getElementById(id + "On").style.display = "inline"; } } </script> </head> <body> <div class="container"> <h1>La page demandée est introuvable.</h1> <p>La page que vous avez demandée a été déplacée ou supprimée. Cliquez sur les liens ci-dessous pour retourner sur l'application.</p> <div class="links"> <a class="block back" href="/nuxeo/"> <span>Retourner à la page d'accueil</span> </a> <a class="block change" href="/nuxeo/logout"> <span>Se déconnecter</span> </a> </div> </div> </body> </html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Page non trouvée</title> <style type="text/css"> <!-- body { background: url("/nuxeo/img/error_pages/page_background.gif") repeat scroll 0 0 transparent; color: #999; font: normal 100%/1.5 "Lucida Grande", Arial, Verdana, sans-serif; margin: 0; text-align: center } .container { margin: 2em auto; text-align: center; width: 70% } h1 { color: #000; font-size: 150%; margin: 3.5em 0 .5em 0 } h2 { color: #b20000; font-size: 110%; margin: 1em } h1, h2 { font-weight: bold } p { max-width: 600px; margin: .4em auto } a.block { background: url("/nuxeo/img/error_pages/refresh.png") no-repeat scroll center 10px #fff; border: 1px solid #ddd; border-radius: 5px; color: #00729c; display: inline-block; font-weight: bold; margin: .4em; padding: 3em .5em .8em; text-align: center; text-decoration: none; vertical-align: top; width: 7em } a.block:hover { background-color: #e9f1f4; border-color: #e9f1f4; color: #000 } a.block.back { background-image: url("/nuxeo/img/error_pages/back.png") } a.block.stack { background-image: url("/nuxeo/img/error_pages/show.png") } a.block.dump { background-image: url("/nuxeo/img/error_pages/view.png") } .block img { display: block; margin: 0 auto } .links { margin: 2em 0 0 0 } .links span { display: inline-block; font-size: 85% } --> </style> <script language="javascript" type="text/javascript"> function toggleError(id) { var style = document.getElementById(id).style; if ("block" == style.display) { style.display = "none"; document.getElementById(id + "Off").style.display = "inline"; document.getElementById(id + "On").style.display = "none"; } else { style.display = "block"; document.getElementById(id + "Off").style.display = "none"; document.getElementById(id + "On").style.display = "inline"; } } </script> </head> <body> <div class="container"> <h1>La page demandée est introuvable.</h1> <p>La page que vous avez demandée a été déplacée ou supprimée. Cliquez sur les liens ci-dessous pour retourner sur l'application.</p> <div class="links"> <a class="block back" href="/nuxeo/"> <span>Retourner à la page d'accueil</span> </a> <a class="block change" href="/nuxeo/logout"> <span>Se déconnecter</span> </a> </div> </div> </body> </html>
NOTE: During the afternoon (July 17th at 17:35) View Designer has been loading extremely slow.
NOTE II: project details in private comments
- is duplicated by
-
NXS-4343 web element replaced by HTML file with a "Page not found"message in View Designer
-
- Resolved
-