-
Type:
 Improvement
Improvement
-
Status:
Resolved
-
Priority:
 Major
Major
-
Resolution:
Fixed
-
Affects Version/s:
None
-
-
-
Release Notes Summary:
Added replace file action to improve preview space
-
-
-
Sprint:
nxGang Sprint 10.3.8
-
Problem
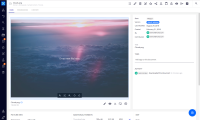
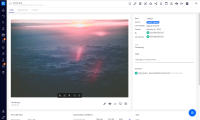
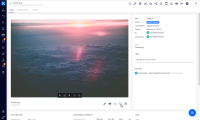
Drop zone to replace main file takes to much space. It could be used to show a bigger preview.
Solution
Look into mockups attached or look into https://projects.invisionapp.com/freehand/document/3D8jO6dgO
In terms of main file replacement, I would still consider 2 possible behaviors:
A) Action (icon attached) that will reveal a pop up with extended options to upload new file. The icon, if possible, should be ordered right before the remove blob icon.
B) Have a droparea on top of the image-viewer, triggered when a file is dragged on top of it.
Note: the 'file' label on top of the dialog, would be a variable that would always assume the name of the file that is being replaced, to provide more certainity to the user of what he is actually replacing.
{"report":{"apdex":0.5,"isInitial":true,"journeyId":"cbe63203-5f6e-49f5-9b61-48602d6b69e0","key":"jira.project.issue.view-issue","navigationType":0,"readyForUser":3851.2000000476837,"redirectCount":0,"resourceLoadedEnd":3312.399999976158,"resourceLoadedStart":742.2999999523163,"resourceTiming":[{"duration":951.9000000953674,"initiatorType":"link","name":"https://jira.nuxeo.com/s/6a73f5d78dec2c95666c7e7c8498f8b8-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/3ea23cdeead70fbb915b7e17c50e42c1/_/download/contextbatch/css/_super/batch.css?spectrum=true","startTime":742.2999999523163,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":742.2999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.2000000476837,"responseStart":0,"secureConnectionStart":0},{"duration":951.8999999761581,"initiatorType":"link","name":"https://jira.nuxeo.com/s/9f346cd4cbe5c55024f573ebd1c6ef22-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/97fb1ec5d0b5277162c4e1915a2adcdb/_/download/contextbatch/css/jira.browse.project,jira.view.issue,project.issue.navigator,jira.global,atl.general,jira.general,-_super/batch.css?agile_global_admin_condition=true&is-server-instance=true&jag=true&jira.create.linked.issue=true&nps-acknowledged=true&richediton=true&spectrum=true","startTime":742.6000000238419,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":742.6000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.5,"responseStart":0,"secureConnectionStart":0},{"duration":951.8999999761581,"initiatorType":"link","name":"https://jira.nuxeo.com/s/58ee667663b176be42acd7c1bf1fca70-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:adgs/com.atlassian.jira.jira-issue-nav-components:adgs.css","startTime":742.7000000476837,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":742.7000000476837,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.6000000238419,"responseStart":0,"secureConnectionStart":0},{"duration":951.8000000715256,"initiatorType":"link","name":"https://jira.nuxeo.com/s/3a7dd25dffaa413b726809e5c41665e2-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:detailslayout-adgs/com.atlassian.jira.jira-issue-nav-components:detailslayout-adgs.css","startTime":742.8999999761581,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":742.8999999761581,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.7000000476837,"responseStart":0,"secureConnectionStart":0},{"duration":951.7000000476837,"initiatorType":"link","name":"https://jira.nuxeo.com/s/9f193be2cf34a2d9f34827ef09fd5117-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:simpleissuelist-adgs/com.atlassian.jira.jira-issue-nav-components:simpleissuelist-adgs.css","startTime":743,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":743,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.7000000476837,"responseStart":0,"secureConnectionStart":0},{"duration":951.6999999284744,"initiatorType":"link","name":"https://jira.nuxeo.com/s/b38ff61ea9c3d25738508c97de341b7c-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-plugin:adgs-styles/com.atlassian.jira.jira-issue-nav-plugin:adgs-styles.css","startTime":743.1000000238419,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":743.1000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.7999999523163,"responseStart":0,"secureConnectionStart":0},{"duration":951.6000000238419,"initiatorType":"link","name":"https://jira.nuxeo.com/s/9f193be2cf34a2d9f34827ef09fd5117-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:orderby-less-adgs/com.atlassian.jira.jira-issue-nav-components:orderby-less-adgs.css","startTime":743.2999999523163,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":743.2999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.8999999761581,"responseStart":0,"secureConnectionStart":0},{"duration":951.5,"initiatorType":"link","name":"https://jira.nuxeo.com/s/58ee667663b176be42acd7c1bf1fca70-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:pager-less-adgs/com.atlassian.jira.jira-issue-nav-components:pager-less-adgs.css","startTime":743.3999999761581,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":743.3999999761581,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1694.8999999761581,"responseStart":0,"secureConnectionStart":0},{"duration":951.3999999761581,"initiatorType":"link","name":"https://jira.nuxeo.com/s/51a66b137843ad74762ea96e11fcea54-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/8.8.28/_/download/batch/com.atlassian.jira.jira-issue-nav-components:issueviewer-adgs/com.atlassian.jira.jira-issue-nav-components:issueviewer-adgs.css","startTime":743.6000000238419,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":743.6000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1695,"responseStart":0,"secureConnectionStart":0},{"duration":1452.1999999284744,"initiatorType":"script","name":"https://jira.nuxeo.com/s/0343a28e6625cb1d0257e79ca363dea4-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/3ea23cdeead70fbb915b7e17c50e42c1/_/download/contextbatch/js/_super/batch.js?locale=en&spectrum=true","startTime":743.7000000476837,"connectEnd":743.7000000476837,"connectStart":743.7000000476837,"domainLookupEnd":743.7000000476837,"domainLookupStart":743.7000000476837,"fetchStart":743.7000000476837,"redirectEnd":0,"redirectStart":0,"requestStart":1643.7999999523163,"responseEnd":2195.899999976158,"responseStart":1761.7999999523163,"secureConnectionStart":743.7000000476837},{"duration":2141,"initiatorType":"script","name":"https://jira.nuxeo.com/s/7e9e38ffc987108b13694e1be1eb1bed-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/97fb1ec5d0b5277162c4e1915a2adcdb/_/download/contextbatch/js/jira.browse.project,jira.view.issue,project.issue.navigator,jira.global,atl.general,jira.general,-_super/batch.js?agile_global_admin_condition=true&is-server-instance=true&jag=true&jira.create.linked.issue=true&locale=en&nps-acknowledged=true&richediton=true&spectrum=true","startTime":743.7999999523163,"connectEnd":1838.6000000238419,"connectStart":1644.7000000476837,"domainLookupEnd":1644.7000000476837,"domainLookupStart":1644.7000000476837,"fetchStart":743.7999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":1838.7000000476837,"responseEnd":2884.7999999523163,"responseStart":1935,"secureConnectionStart":1762.5},{"duration":1275.6000000238419,"initiatorType":"script","name":"https://jira.nuxeo.com/s/fa5d26041e6d42624e01f62b619b847c-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/4.1.2/_/download/resources/com.atlassian.plugins.atlassian-chaperone:hotspot-tour/hotspot-tour.js?batch=false&locale=en","startTime":749.8999999761581,"connectEnd":749.8999999761581,"connectStart":749.8999999761581,"domainLookupEnd":749.8999999761581,"domainLookupStart":749.8999999761581,"fetchStart":749.8999999761581,"redirectEnd":0,"redirectStart":0,"requestStart":1938.2000000476837,"responseEnd":2025.5,"responseStart":2024.3999999761581,"secureConnectionStart":749.8999999761581},{"duration":1187,"initiatorType":"script","name":"https://jira.nuxeo.com/s/e88bd28120a9627756e47dd6bfa05ffa-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/9296915968fd19e3630cf5546b9a3e64/_/download/contextbatch/js/atl.global,-_super/batch.js?locale=en&spectrum=true","startTime":750.1000000238419,"connectEnd":1839.6000000238419,"connectStart":1644.2999999523163,"domainLookupEnd":1644.2999999523163,"domainLookupStart":1644.2999999523163,"fetchStart":750.1000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":1839.8999999761581,"responseEnd":1937.1000000238419,"responseStart":1929.8999999761581,"secureConnectionStart":1762.7000000476837},{"duration":1187.3999999761581,"initiatorType":"script","name":"https://jira.nuxeo.com/s/d41d8cd98f00b204e9800998ecf8427e-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/1.0/_/download/batch/jira.webresources:calendar-en/jira.webresources:calendar-en.js","startTime":750.2000000476837,"connectEnd":1841.5,"connectStart":1644.7000000476837,"domainLookupEnd":1644.7000000476837,"domainLookupStart":1644.7000000476837,"fetchStart":750.2000000476837,"redirectEnd":0,"redirectStart":0,"requestStart":1841.5,"responseEnd":1937.6000000238419,"responseStart":1935.7999999523163,"secureConnectionStart":1762.7999999523163},{"duration":1267.6000000238419,"initiatorType":"script","name":"https://jira.nuxeo.com/s/d41d8cd98f00b204e9800998ecf8427e-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/1.0/_/download/batch/jira.webresources:calendar-localisation-moment/jira.webresources:calendar-localisation-moment.js","startTime":750.3999999761581,"connectEnd":1935.7000000476837,"connectStart":1767.1000000238419,"domainLookupEnd":1767.1000000238419,"domainLookupStart":1767.1000000238419,"fetchStart":750.3999999761581,"redirectEnd":0,"redirectStart":0,"requestStart":1937.8999999761581,"responseEnd":2018,"responseStart":2017,"secureConnectionStart":1842.6000000238419},{"duration":944.3999999761581,"initiatorType":"link","name":"https://jira.nuxeo.com/s/f3c9ba8d5e9cabff97d41646ac89c8d7-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/1a0982999fce04b10e665200ab846e27/_/download/contextbatch/css/jira.global.look-and-feel,-_super/batch.css?spectrum=true","startTime":750.6000000238419,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":750.6000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1695,"responseStart":0,"secureConnectionStart":0},{"duration":1268.2999999523163,"initiatorType":"script","name":"https://jira.nuxeo.com/rest/api/1.0/shortcuts/712002/bec6e7941037acd10429766a4b8c82f0/shortcuts.js?context=issuenavigation&context=issueaction","startTime":750.7000000476837,"connectEnd":1935.7999999523163,"connectStart":1767.3999999761581,"domainLookupEnd":1767.3999999761581,"domainLookupStart":1767.3999999761581,"fetchStart":750.7000000476837,"redirectEnd":0,"redirectStart":0,"requestStart":1938,"responseEnd":2019,"responseStart":2018.2999999523163,"secureConnectionStart":1844.1000000238419},{"duration":944.2000000476837,"initiatorType":"link","name":"https://jira.nuxeo.com/s/8876ed93fdf981b6100d58cfa44009a5-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/913cebf638c067015e2bca76a220f080/_/download/contextbatch/css/com.atlassian.jira.projects.sidebar.init,-_super,-project.issue.navigator,-jira.view.issue/batch.css?jira.create.linked.issue=true&richediton=true&spectrum=true","startTime":750.8999999761581,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":750.8999999761581,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1695.1000000238419,"responseStart":0,"secureConnectionStart":0},{"duration":1017.3999999761581,"initiatorType":"link","name":"https://jira.nuxeo.com/s/868d862ff95ebad6a27cb4f4db7a1b6b-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/4.5.30/_/download/batch/com.atlassian.jira.jira-projects-plugin:navigation-styles-adgs/com.atlassian.jira.jira-projects-plugin:navigation-styles-adgs.css","startTime":751,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":751,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1768.3999999761581,"responseStart":0,"secureConnectionStart":0},{"duration":1017.2999999523163,"initiatorType":"link","name":"https://jira.nuxeo.com/s/8b37eabc3931ebd6ce4360c67507a112-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/4.5.30/_/download/batch/com.atlassian.jira.jira-projects-plugin:footer-styles-adgs/com.atlassian.jira.jira-projects-plugin:footer-styles-adgs.css","startTime":751.2000000476837,"connectEnd":0,"connectStart":0,"domainLookupEnd":0,"domainLookupStart":0,"fetchStart":751.2000000476837,"redirectEnd":0,"redirectStart":0,"requestStart":0,"responseEnd":1768.5,"responseStart":0,"secureConnectionStart":0},{"duration":1410.4000000953674,"initiatorType":"script","name":"https://jira.nuxeo.com/s/bda68539ff22cd9532a2de5c855bc241-T/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/913cebf638c067015e2bca76a220f080/_/download/contextbatch/js/com.atlassian.jira.projects.sidebar.init,-_super,-project.issue.navigator,-jira.view.issue/batch.js?jira.create.linked.issue=true&locale=en&richediton=true&spectrum=true","startTime":751.2999999523163,"connectEnd":751.2999999523163,"connectStart":751.2999999523163,"domainLookupEnd":751.2999999523163,"domainLookupStart":751.2999999523163,"fetchStart":751.2999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":1938.2999999523163,"responseEnd":2161.7000000476837,"responseStart":2019.2999999523163,"secureConnectionStart":751.2999999523163},{"duration":2302.399999976158,"initiatorType":"script","name":"https://jira.nuxeo.com/s/d41d8cd98f00b204e9800998ecf8427e-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/1.0/_/download/batch/jira.webresources:bigpipe-js/jira.webresources:bigpipe-js.js","startTime":811.6000000238419,"connectEnd":811.6000000238419,"connectStart":811.6000000238419,"domainLookupEnd":811.6000000238419,"domainLookupStart":811.6000000238419,"fetchStart":811.6000000238419,"redirectEnd":0,"redirectStart":0,"requestStart":3033.7000000476837,"responseEnd":3114,"responseStart":3113.2999999523163,"secureConnectionStart":811.6000000238419},{"duration":2500.600000023842,"initiatorType":"script","name":"https://jira.nuxeo.com/s/d41d8cd98f00b204e9800998ecf8427e-CDN/grgf3g/712002/ea236f5a1b594a791f2e2cfd762387c0/1.0/_/download/batch/jira.webresources:bigpipe-init/jira.webresources:bigpipe-init.js","startTime":811.7999999523163,"connectEnd":811.7999999523163,"connectStart":811.7999999523163,"domainLookupEnd":811.7999999523163,"domainLookupStart":811.7999999523163,"fetchStart":811.7999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":3178,"responseEnd":3312.399999976158,"responseStart":3311.7000000476837,"secureConnectionStart":811.7999999523163},{"duration":598.2000000476837,"initiatorType":"xmlhttprequest","name":"https://jira.nuxeo.com/rest/webResources/1.0/resources","startTime":2511.399999976158,"connectEnd":2511.399999976158,"connectStart":2511.399999976158,"domainLookupEnd":2511.399999976158,"domainLookupStart":2511.399999976158,"fetchStart":2511.399999976158,"redirectEnd":0,"redirectStart":0,"requestStart":3009.7999999523163,"responseEnd":3109.600000023842,"responseStart":3109.100000023842,"secureConnectionStart":2511.399999976158},{"duration":575.7000000476837,"initiatorType":"xmlhttprequest","name":"https://jira.nuxeo.com/rest/webResources/1.0/resources","startTime":3191.2999999523163,"connectEnd":3191.2999999523163,"connectStart":3191.2999999523163,"domainLookupEnd":3191.2999999523163,"domainLookupStart":3191.2999999523163,"fetchStart":3191.2999999523163,"redirectEnd":0,"redirectStart":0,"requestStart":3567.5,"responseEnd":3767,"responseStart":3766.5,"secureConnectionStart":3191.2999999523163}],"threshold":1000,"fetchStart":0,"domainLookupStart":18,"domainLookupEnd":93,"connectStart":93,"connectEnd":460,"secureConnectionStart":171,"requestStart":460,"responseStart":676,"responseEnd":809,"domLoading":741,"domInteractive":3931,"domContentLoadedEventStart":3931,"domContentLoadedEventEnd":4660,"domComplete":4792,"loadEventStart":4792,"loadEventEnd":4796,"userAgent":"Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)","marks":[],"measures":[],"correlationId":"4840f842b30704","effectiveType":"4g","downlink":10,"rtt":0,"serverDuration":115,"dbReadsTimeInMs":50,"dbConnsTimeInMs":53,"applicationHash":"609a50578ba6bc73dbf8b05dddd7c04a04b6807c","experiments":[]}}
ELEMENTS-803 Add replace blob icon to nuxeo-icons
DESIGN-119 Review replace file drop area
NXP-25491 Add drop target to main blob previewer
NXP-25630 Make upload drop zone unambiguous







Option A forces an extra step to replace the blob. Option B seems to be the most usable, and it's what we had two years ago. But it has two major problems:
1) The overlay won't work well with iframes; it will require negative positioning and overflowing width and height to create a margin where the drag event can be picked up.
2) It needs a confirmation popup on drop, to prevent accidental replacement of the blob.