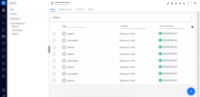
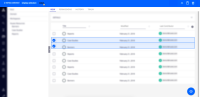
Main changes
Pills pass for a horizontal scrollable menu on the bottom on the top toolbar
Actions pass for the top toolbar, aligned right.
Reasons that lead to this solution
Pills on the topbar don't scale & don't perform well on smaller screens - getting into conflict with the Document/Container name and breadcrumbs
Actions under the topbar, create a duplication of actions possibilities, when we have selection actions showing - this lead to recurrent errors by several users.
This new default layout will stop having 2 slots of actions visible and the pills will work as tabs on a horizontal menu, that will be scrollable (left/right) on smaller screens.
General Styling coordinates for the new layout
Tabs menu
The font should follow the .heading class with Font-size: 1rem
+
Padding: 5,10,5,10
Border bottom on active tab, with 2px with the active colors of the theme (the label of the tab should assume the same theme color on hover and when selected)
hover: var(--nuxeo-primary-color);
active: var(--nuxeo-secondary-color);
The shadow of the main page toolbar div should be kept, and fall on top of the tabs toolbar.
Actions slot
Should pass to the top, aligned right (in place of the previous pills) & as a next improvement, we should define a limit of always visible actions.
In smaller screens, to avoid confusion with the title and breadcrumbs, we should include an ellipsis menu, having the actions represented by labels on a dropdown.
Eventually consider: https://developer.xamarin.com/api/field/Android.Resource+Attribute.ShowAsAction/
General mockups available here: https://projects.invisionapp.com/freehand/document/GcxFa5ZxT
- depends on
-
DESIGN-62 General Layout space management
-
- Resolved
-
-
NXP-24752 Introduce mixin to customize selection toolbar appearance and position
-
- Resolved
-
- is related to
-
NXDOC-1719 Document New Default layout
-
- Resolved
-





Mockups attached