The following CSS from Studio:
paper-button{
background-color:#0ea218;
color:#ffffff;
}
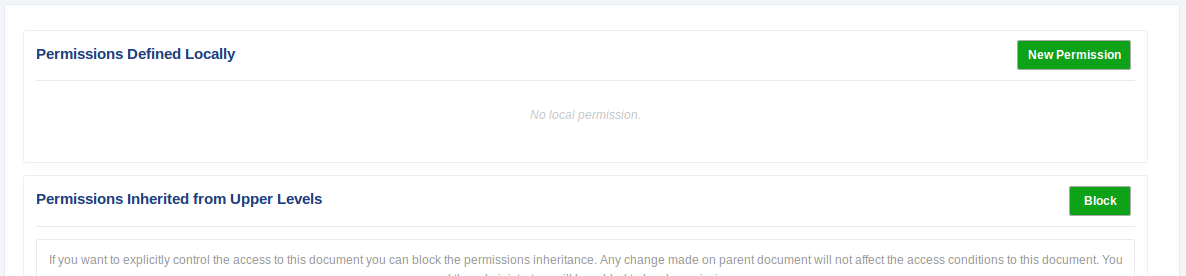
applies correctly in HF17

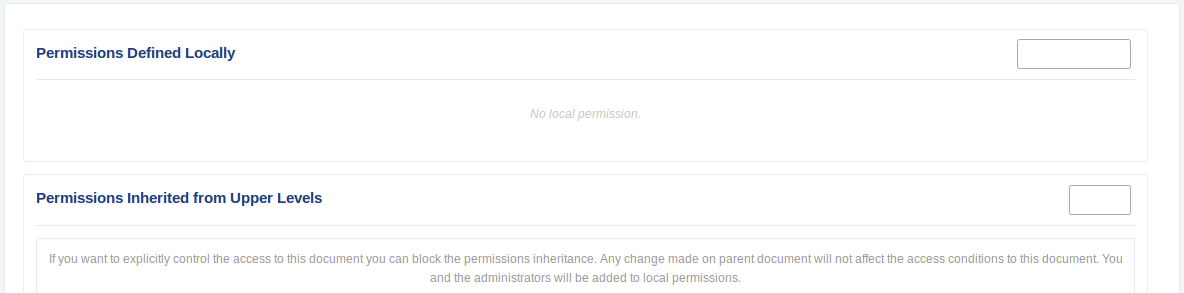
but does not anymore in HF18

New permission button's HTML was this in HF17:
<paper-button class="style-scope popup-permission x-scope paper-button-0" role="button" tabindex="0" animated="" aria-disabled="false"> New Permission <paper-ripple class="style-scope paper-button"> <div id="background" class="style-scope paper-ripple" style="opacity: 0;"></div> <div id="waves" class="style-scope paper-ripple"></div> </paper-ripple></paper-button>
and became this in HF18:
<paper-button class="style-scope popup-permission x-scope paper-button-0" role="button" tabindex="0" animated="" aria-disabled="false">New Permission</paper-button>
- depends on
-
NXP-21519 Rely on bower-locker for freezing bower dependencies
-
- Resolved
-


