-
Type:
Improvement
-
Status: Resolved
-
Priority:
Major
-
Resolution: Fixed
-
Affects Version/s: 3.0.15
-
Component/s: A11y
-
Epic Link:
-
Tags:
-
Sprint:UI COOLDOWN - 2023-4
-
Story Points:2
Using Web UI in LTS 2021
Browse to a folderish document or trigger a search
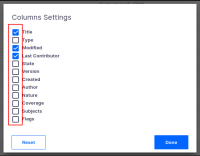
Make sure results are displayed using a table view
When clicking the icon to define column settings, in the checkboxes don't have a programmatic way for a visually impaired user to understand their content.
Expected: a programmatic way for a visually impaired user to understand their content is provided.
_______________________
Accessible name does not contain the visible label text.
Element Name: All the checkboxes when choosing columns to display in a table documents listing.
Location of the element: Under the "Columns Settings" section.
Recommendation to fix
RULE :
For each user interface component that includes a visible text label, the accessible name MUST match (or include) the visible text in the label.
HOW TO FIX:
Fix this issue by ensuring that the accessible name - such as the aria-label - contains the text of the visible label in the same order in which it appears. While it is not necessary that the visible label and accessible name match exactly, it is a best practice to have the accessible name begin with the visible text.
REFERENCE:
WCAG Understanding document: https://www.w3.org/WAI/WCAG21/Understanding/label-in-name
BACKGROUND:
Speech input users can interact with a webpage by speaking the visible text labels of menus, links, and buttons that appear on the screen. It is confusing to speech input users when they say a visible text label they see, but the speech command does not work because the component's accessible (programmatic) name does not match the visible label. When a user interface component has a visible text label - whether it be real text or an image of text - that text must also be found in the component's accessible (programmatic) name. When the visible label and accessible (programmatic) name for interactive components are in sync, speech input users can effectively interact with those components.
- links to