-
Type:
Bug
-
Status: Resolved
-
Priority:
Critical
-
Resolution: Fixed
-
Affects Version/s: 3.0.6
-
Component/s: A11y
-
Epic Link:
-
Tags:
-
Sprint:UI - 2023-4, UI COOLDOWN - 2023-3, UI COOLDOWN - 2023-4
-
Story Points:2
related to WCAG 2.1 level A criteria 2.1.1: Keyboard
https://www.w3.org/TR/WCAG21/#keyboard
Make tooltip usable with keyboard only when using a mobile device.
The element uses device-dependent event handlers and is therefore not accessible by keyboard alone.
Elements name: Tooltip contents
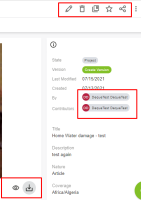
1. Edit document, Delete document, Add to Collection, Add to Favorites, Share
2. Preview, Download
3. Deque test user, dequetest@text.com
Location of the elements:
1. Tooltip content, on the "Edit document" button, "Delete document" button, "Add to Collection" button, "Add to Favorites" button, "Share" button, in the header, just beside the "Search" button.
2. Tooltip content, on the "Preview" icon button, "Download" icon button, just below the "Home Water damage - test" image, in the main content.
3. Tooltip content, on the "DequeTest DequeTest" link, in the "Details" section, in the main content.
Additional details: While hover on the above-mentioned buttons, displaying the tooltip contents.
Recommendation to fix
RULE :
Functionality MUST be available using the keyboard, unless the functionality cannot be accomplished in any known way using a keyboard.
HOW TO FIX:
Fix this issue by using device-independent event handlers instead of device-dependent handlers.
Bad: <button ondblclick="foo()"">Next</button>
Good: <button onclick="foo()"">Next</button>
REFERENCE:
Deque University:https://dequeuniversity.com/class/input-methods2/keyboard-input/functionality
BACKGROUND:
Some people cannot use a mouse due to vision or motor disabilities. Content that can be operated with a mouse must also be made operable with a keyboard. When content is operable through a keyboard, it becomes operable by a variety of assistive technologies such as speech input software, sip-and-puff software, on-screen keyboards, scanning software, and alternate keyboards.