related to WCAG 2.1 level A criteria 2.1.1: Keyboard
https://www.w3.org/TR/WCAG21/#keyboard
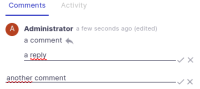
Make comment actions usable with keyboard only.
Elements name:
- Save button i.e. 'Tick' mark icon
- Cancel button i.e. 'Cross mark' icon
Location of the elements: Buttons, just beside the "Write a comment here" edit field, in the "Comments" tab, under the "Tags" heading, in the main content.
Additional details: While navigating with the tab key, the above-mentioned buttons are not receiving the tab key focus.
Steps to reproduce:
1. Enter any comment in the "Write a comment here" edit field.
2. Then the above-mentioned buttons will display.
Note: Same issue applicable for "Reply", "Save" and "Cancel" buttons, just beside the "Write a reply here" edit field.
Steps to reproduce:
1. Click on the "Reply" icon button, just beside the comment, in the comments tab.
2. Then the "Write a reply here" edit field will display.
3. Enter one or more characters in the edit field. Then the above-mentioned buttons will display.
Recommendation to fix
RULE :
Functionality MUST be available using the keyboard, unless the functionality cannot be accomplished in any known way using a keyboard.
HOW TO FIX:
Fix this issue by ensuring the component can be used by the keyboard OR by providing a conformant alternate functionality method for the action
REFERENCE:
Deque University:https://dequeuniversity.com/class/input-methods2/keyboard-input/functionality
BACKGROUND:
Some people cannot use a mouse due to vision or motor disabilities. Content that can be operated with a mouse must also be made operable with a keyboard. When content is operable through a keyboard, it becomes operable by a variety of assistive technologies such as speech input software, sip-and-puff software, on-screen keyboards, scanning software, and alternate keyboards.