-
Type:
Task
-
Status: Resolved
-
Priority:
Minor
-
Resolution: Done
-
Component/s: Ergonomy & UX
-
Epic Link:
-
Sprint:nxGang Sprint 11.1.15
-
Story Points:0
Mockups for:
- apply legal hold
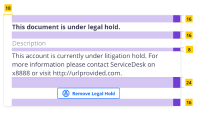
- info element to let the user know that the document is under legal hold
- remove legal hold
- confirmation dialogs for applying and remove the legal hold
- mobile screens
UX Flow:
Prototype:
- Desktop: https://nuxeo.invisionapp.com/share/AHTL16CC4YT#/380077192_Legal_Hold_Applying_V1
- Mobile:
https://nuxeo.invisionapp.com/share/38TL17F7XGD#/380083280_Mobile_Legal_Hold_Applying
Inspect:
Guidelines:
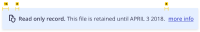
- info bar:
- height: 53 px;
weight: same as paper-listbox id="documentViewsItems". - background-color: #E5EFFF;
- shadow: var( --nuxeo-app-header-box-shadow)
--nuxeo-app-header-box-shadow: 1px 0 0 rgba(0, 0, 0, 0.1) inset, 0 3px 5px rgba(0, 0, 0, 0.1) - font-size: 14px;
- Font-weights:
- "Read only record.": font-weight: 600;
- "This document is under legal hold.": font-weight: 400;
- "more info." is an hyperlink with:
- color: var(-
nuxeo-link__color); - text-decoration: var(-
nuxeo-link__text-decoration); - margin left: 8px;
- color: var(-
- Legal Hold icon:
- width: var(--iron-icon-width, 24px);
- height: var(--iron-icon-height, 24px);
- margin left: 16px;
- margin right: 8px;
- margin top: 15px;
- margin bottom: 14px;
- fill: var(--iron-icon-fill-color, currentcolor)
- height: 53 px;
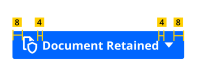
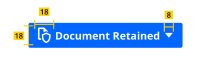
- New element - button with dropdown:
- button:
- paddings left and right: 8px;
- paddings top and bottom: 4px;
- space between icons and label: 4px;
- label
- font-size: 10px;
- font-weight: var(-
nx-button-primary__font-weight); - color: var(-
nx-button-primary__color); - background-color: var(-
nx-button-primary__background-color);
- Legal Hold icon:
- width: 18px;
- height: 18 px;
- margin right: 8px;
- button:
- is related to
-
DESIGN-343 Retention Materials and Review
-
- Open
-