-
Type:
Improvement
-
Status: Resolved
-
Priority:
Minor
-
Resolution: Done
-
Component/s: Ergonomy & UX
-
Epic Link:
-
Sprint:nxGang Sprint 11.1.15
-
Story Points:0
Retain a document (which could be the kind of action that could be reused for overriding a retention period NXP-27383) and attach a retention rule.
Screens:
- Retention action on the actions menu
- How to apply retention - dialog with a list of retention policies
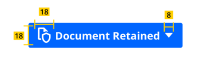
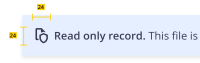
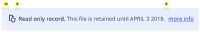
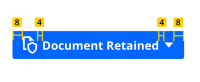
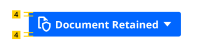
- Info element to inform that document is under retention (Short term: info bar, Long term: new element - button with dropdown)
- Retention policy tab where user can know more info about the retention policy applied
- Option to extend retention period - dialog
- How to apply retention to multiple documents
- Mobile screens - responsiveness of every topic above
****
UX Flow:
Prototype:
Inspect:
Guidelines:
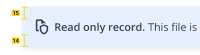
- info bar:
- height: 53 px;
weight: same as paper-listbox id="documentViewsItems". - background-color: #E5EFFF;
- shadow: var( --nuxeo-app-header-box-shadow)
--nuxeo-app-header-box-shadow: 1px 0 0 rgba(0, 0, 0, 0.1) inset, 0 3px 5px rgba(0, 0, 0, 0.1) - font-size: 14px;
- Font-weights:
- "Read only record.": font-weight: 600;
- "This file is retained until DATE.": font-weight: 400;
- Date format:
- MONTH (all caps) day (numerical) year (numerical).
- "more info." is an hyperlink with:
- color: var(-
nuxeo-link__color); - text-decoration: var(-
nuxeo-link__text-decoration); - margin left: 8px;
- color: var(-
- Retain Policy icon:
- width: var(--iron-icon-width, 24px);
- height: var(--iron-icon-height, 24px);
- margin left: 16px;
- margin right: 8px;
- margin top: 15px;
- margin bottom: 14px;
- fill: var(--iron-icon-fill-color, currentcolor)
- height: 53 px;
- New element - button with dropdown:
- button:
- paddings left and right: 8px;
- paddings top and bottom: 4px;
- space between icons and label: 4px;
- label
- font-size: 10px;
- font-weight: var(-
nx-button-primary__font-weight); - color: var(-
nx-button-primary__color); - background-color: var(-
nx-button-primary__background-color);
- Retain Policy icon:
- width: 18px;
- height: 18 px;
- margin right: 8px;
- button:
- is related to
-
DESIGN-343 Retention Materials and Review
-
- Open
-